Tipografías; Todo lo que debes saber: formatos, licencias, soportes…

Bienvenido a tu espacio de letras! En este artículo te comunicaré todo lo que tienes que saber sobre la tipografía. Desde su evolución hasta su clasificación. En este sentido, te invito a ponerte cómodo y a disfrutar de la mejor información.
¡Amigos! Somos seres comunicativos, desde tiempos inmemorables el hombre busca relacionarse y también transmitir mensajes a otros. En este sentido, debes saber que la tipografía ha cobrado un papel importante en el desarrollo de la humanidad. (Se usa en libros, periódicos, anuncios, revistas y hasta en las redes sociales).
La tipografía ha cobrado un papel importante en el desarrollo de la humanidad. (Se usa en libros, periódicos, anuncios, revistas y hasta en las redes sociales)
Es así, la letra es relevante cuando quieres anunciar un mensaje de forma efectiva y asertiva y así conseguir el impacto que quieres en tus lectores. Es necesario que sepas cuáles son las incidencias que puedes tener en tu audiencia; por lo que usar está herramienta a tu favor puede fortalecer desde la información que proporcionas hasta los productos que pretendes vender.
¡Cada estilo cuenta! Sin duda alguna, el estilo de la letra abarca un sin fin de evolución en cuanto al crecimiento de la civilización, de ideas y de la comunicación. ¿Te interesa este tema? Vamos a ver todos los aspectos posibles y al final de este texto podrás definir la importancia de las fuentes en tus diseños. ¡Vamos por ello!
¿Qué formatos de archivos tipográficos existen? Formatos y extensiones tipográficas
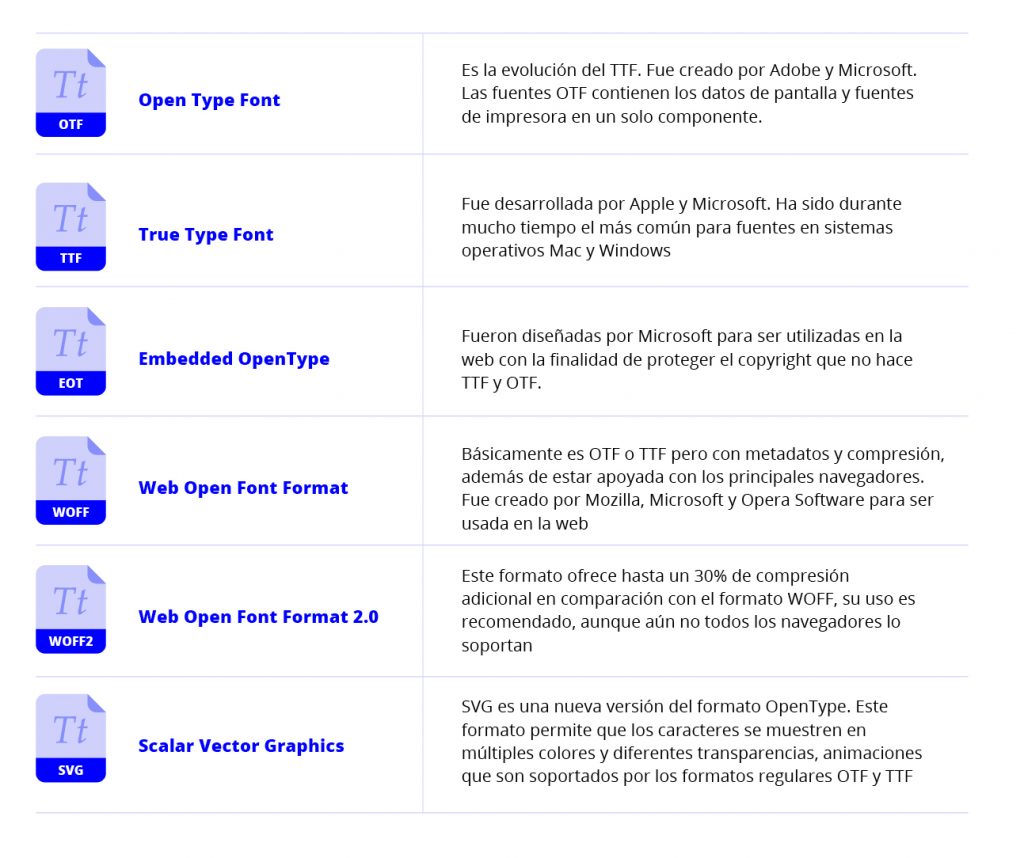
Como ya lo he dejado entrever anteriormente, son muchos formatos de archivos tipográficos que podrás conseguir (OTF, TTF, EOT, WOFF, WOOF2, SVG…). Sin embargo a fin de que conozcas las extensiones de tipografia mas utilizadas, te daré una lista de las más importantes y puedas conocer un poco mejor cada una de ellas. Veamos.


Open Type Font (.OTF)
Este tipo de extensión fue desarrollado por Microsoft y Adobe. Su ancestro -por decirlo de alguna manera-, es el tipo de letra Truetype. Una de las mayores ventajas que puede ofrecer es que es compatible con múltiples plataformas, y admite características únicas en distintas maneras. Es funcional, práctica y agradable a la vista. Sirve perfectamente con las funciones de diseño.

True Type Font (.TTF)
Este formato de fuente fue desarrollado a finales de los años 80 por Apple computer -pero ojo, este también es utilizado por Microsoft, lo que quiere decir que la conseguirás en tu ordenador-. Se necesitaba un formato actualizado y, por supuesto, optimizado para los procesos de escritura, de esta manera nació esta fuente, ideal para desarrolladores para jugar con la apariencia del texto. (Una combinación ideal para los formatos impresos y también aquellos que podían visualizarse en línea), ¡Un buen tino!

Embedded OpenType (.EOT)
Este formato de tipo de letra son utilizadas para páginas webs, fueron creadas para Microsoft y solo son compatibles con internet explorer a partir de su versión 6.

Web Open Font Format (.WOOF)
Pasamos a las extensiones creadas para ser utilizadas en páginas webs, entre ellas tenemos a este tipo que fue creado en 2009. En los últimos años se ha convertido en un formato estándar y contiene una serie de metadatos. ¡Una sorpresa! Son incorporadas por CCS y @font-face, sin duda alguna actualmente son la bomba y las más famosas entre diseñadores.
@font-face {
font-family: "BROmega-Light";
src: url('webFonts/BROmegaLight/font.woff2') format('woff2'), url('webFonts/BROmegaLight/font.woff') format('woff');
}A raíz de que Google Fonts llegó con su paleta de fuentes sin autor, se ha facilitado a los desarrolladores escoger letras libres y utilizarlas en la web. Sin embargo, te recomiendo que escojas una gama con coherencia, utilices una fuente de respaldo y ¡ojo comprueba su licencia! En fin, es excelente a la hora de visualización y también sirve como una herramienta llamativa para los desarrolladores. ¿Quieres saber más? Más adelante profundizaremos un poco más, mientras tanto sigamos…

Web Open Font Format 2.0 (.WOOF2)
Esta fuente es creada bajo el formato WOFF, y admite distintos estilos como Opentype o TrueType. El mismo puede abrirse con diferentes programas, solo hace falta que indagues un poco en internet. Si tienes una web que está en marcha este es el estilo ideal para ti. A diferencia de su antecesor, este presenta una gran compresión y disminuye el uso del ancho de la red. ¡Jaque mate! Ya no se estarán usando fuentes estándares sino que más bien admite la posibilidad de poder personalizarlas.

SVG Scalable Vector Graphics (.SVG)
Este tipo es la combinación de la elegancia y el estilo de fuente. Combina colores diferentes con una transparencia que le hacen difícil no resaltar sobre las demás fuentes. Son fáciles de divisar porque su estilo radica en una letra hecha a mano por un pincel. ¡Una explosión de color! Es así, estas son ideales para llamar la atención de los usuarios en un producto o crear un impacto. Un efecto de acuarela muy determinado que incluso en algunos casos puedes agregársele animación.
Los tipos de archivos tipográficos son independientes de las aplicaciones que los usan, que normalmente se instalan en un determinado directorio del sistema operativo para que estén disponibles en todos los programas que lo soportan.
Tipografías y navegadores. Se desmaterializan las letras
¡La compatibilidad! Como ya lo he mencionado, en el mundo digital todolo que tiene que ver con las fuentes ha venido evolucionado, hasta llegar a los grandes avances que se pueden visualizar hoy. Anteriormente, en las páginas webs solo se podían plasmar cierto tipo de letras estándares, que para cuestiones de diseño eran bastante aburridas y nada llamativas, (aunque también funcionaban), las mismas no daban cabida suelta a la imaginación de los diseñadores webs.
En este sentido, se ha avanzado bastante, permitiendo a través de una serie de programas y de facilidades como la WOFF, utilizar fuentes que se adapten al estilo de páginas que se estén diseñando. ¡Una ventaja para los desarrolladores! La idea es darle tanta variedad de tipografía a las páginas virtuales como lo tienen los medios impresos. Ahora bien, el avance de las mismas aún no ha logrado su máximo auge -aunque están muy cerca de alcanzarlo-. En virtud de ello, te hablaré un poco sobre las compatibilidades que tienen las fuentes sobre los distintos navegadores.
Actualmente la mayoría de los navegadores son compatibles con los formatos @font-face. Y la mayoría de los estilos son compatibles, sin embargo no pasa en todo los casos, lo que podría traer problemas de conexión y de visualización de la web.
Un tema importante. Las licencias tipográficas
¡Vale! Todos sabemos que la tipografía es una pieza clave en el diseño. Así pues, para que cada diseñador las emplee debe asegurarse de tener el permiso para hacer uso de las mismas. No basta con colocarlas en el diseño y listo, sino que más bien se deben tener en cuenta las consideraciones legales para su utilidad.
De esta manera, para asegurar la restricción y utilización de las tipografías es como nacen las licencias tipográficas, estos lineamientos que permiten asegurarle a los creadores de cada una de ellas que podrán disfrutar de la monetización de su trabajo por cada persona que las adquieras. En pocas palabras, es la seguridad legal que da garantía al derecho de autor.
Tipos de licencias tipográficas según su uso
¡No creas que todo es para todo! Claro que no, no es tan fácil como adquirir cualquier licencia y listo, esto no funciona así, por el contrario, debes saber cuál es la misión y el alcance que tendrán tus proyectos para determinar cuál será el tipo de licencia que utilizarás -vaya, parece complejo-, pero quiero facilitarte el trabajo y presentarte una a una sus clases y, así determines cuál necesitas:


Licencias Desktop
Como su propio nombre lo indica, este tipo de licencia tipográfica es aquella que puedes que utilizar de manera offline a traves del sistema operativo de tu ordenador (sistema Mac OS X o Windows). Estas tipografías las puedes utilizar en aplicaciones del ordenador como por ejemplo Microsoft Word, Mac Pages, Adobe InDesign, Adobe Photoshop, etc. Te permite crear e imprimir documentos, así como imágenes estáticas en diferentes formatos (.jpeg, .tiff, .png) Las licencias de escritorio se basan en el número de usuarios que le dan uso; es decir, el número de equipos en los que se instalara la fuente. Obviamente, la propia licencia acarrea un límite de ordenadores que podrán utilizarla, Es decir, no será indefinido. Lo cierto es que, la puedes usar para todos los proyectos que desees desarrollar desde tu ordenador y que no interfiera el plano online.

Licencias WebFont
Web Font, es tipo de licencia especialmente realizado para su uso en páginas web, y son cargadas mediante CSS por la declaración @font-face. Esto hace que el navegador del usuario o visitante se descargue la fuente web y pueda renderizar los textos de forma correcta. Las fuentes web se pueden utilizar en varios sitios web / dominios siempre que todos los sitios web / dominios pertenezcan al único propietario de la licencia y no se superen el número de páginas vistas que se estipule en la licencia comprada.
Ejemplo de la licencia web de MyFonts para esta web (BR Omega Bold):
/**
* @license
* MyFonts Webfont Build ID XXXXXXX, 2021-05-29T04:46:02-0400
*
* The fonts listed in this notice are subject to the End User License
* Agreement(s) entered into by the website owner. All other parties are
* explicitly restricted from using the Licensed Webfonts(s).
*
* You may obtain a valid license at the URLs below.
*
* Webfont: BROmega-Bold by Brink
* URL: https://www.myfonts.com/fonts/brink/br-omega/bold/
* Copyright: Copyright © 2019 by Christoph York. All rights reserved. Modification of this file requires prior written permission from Brink Type.
*
*
*
* © 2021 MyFonts Inc
*/

Licencias para Apps
Esta es el permiso que requiere para el uso de tu fuente en el desarrollo de aplicaciones. Esta licencia es relativamente nueva debido a la creación masiva de aplicaciones en los últimos años. Su uso depende de muchos factores, sin embargo, en su mayoría siguen siendo muy libres en cuanto a su dinamismo. Su modo de adquisición varia, ya que unas pueden ser de uso completo y otras por suscripción.

Licencias Epub
Se refiere a los libros electrónicos o también a las revistas digitales. Esta licencia es determinada para las publicaciones electrónicas o por sus siglas en ingles sería: “electrónic public”. Está basando en un formato XML (Lenguaje de adaptador expansible), por lo que, soporta imágenes vectoriales y, además metadatos. Permite que el estilo de la fuente se adapte para visualizaciones determinadas.

Licencias Server
Se dirige a la creación de fuentes para generar facturas a través de un software. ¡Si así es! El estilo de fuente que aparecen en tu factura también requieren de una licencia tipográfica para ser utilizadas. También es aplicable para servicios que sean personalizados por parte de usuarios.

Licencias para Digital Ads (anuncios en la red)
Aquí estoy hablando de una de las licencias de más importancia en los últimos tiempos. Este estará abarcando todos estos estilos de fuentes que son utilizados en técnicas de mercadotécnica, publicidad en Internet, es decir por distintos medios de publicación móvil.
Descubre todo sobre las licencias WebFonts ¡Toda la información está aquí!
Un asunto bien interesante, porque te haré conocer en modo sencillo lo que son las licencias de Webfons. Debes saber que este tipo se diferencia mucho de las Desktop porque su base no es el ordenador, sino más bien la visitas que tiene tu web. ¿Quééééé? ¡Sííí! En virtud de lo anterior, puedes conseguir una Webfons que funcione para tu sitio web para siempre, sin embrago cuando tu página web aumente su flujo deberás ampliar la licencia para el uso de la letra.
Antes las páginas webs eran todas iguales, con las mismas tipografías comunes, unas muy parecidas a otras, lo que hacía aburrir a los usuarios y provocaba que no se interesaran en los portales. Con el avance de la tecnología ahora se puede usar las Webfons para hacer uso de diferentes estilos tipográficos y convertir a la página en un espacio entretenido para el usuario, permitiendo la personalización del sitio.
Hablemos sobre @font-face
Ahora viene de la mano de los CSS, este permite que se utilicen distintos tipos de tipografías en las páginas webs sin mayores complicaciones para su modificación y adaptación. Claro esta que debes tomar en cuenta la compatibilidad con el navegador, entre otros. Lo esencial sobre esta novedad es que permite utilizar fuentes que no están en el ordenador, sino más bien en el servidor web ¡Vaya solución!
Ejemplo del @Font-face que hay que insertar en la cabecera de la web para la llamada de (BR Omega Bold):
/* @import must be at top of file, otherwise CSS will not work */
@import url("//hello.myfonts.net/count/3e7e32");
@font-face {
font-family: "BROmega-Bold";
src: url('webFonts/BROmegaBold/font.woff2') format('woff2'), url('webFonts/BROmegaBold/font.woff') format('woff');
}¿Qué es el «EULA» cuando estamos hablando de tipografía?
Acuerdo de licencia con usuario final, ¿Te suena? O sus siglas en ingles End User License Agreement. Para no complicar mucho el asunto, se puede resumir en el permiso que debes obtener para utilizar la tipografía en tu página web. Es así, los estilos de letra son un software y, por ello, deben estar protegidos respetando el derecho de autor. Asuntos legales que debes tomar en consideración a la hora de realizar algún trabajo tanto para ti como para tu cliente.
Esta licencia, así como la de cualquier software te da la posibilidad de usar la fuente en distintos ordenadores, sin embargo, también acarrea una serie de limitaciones que deben respetarse. Podrás utilizarlas, pero las mismas no te pertenecen.
¿Hay fuentes gratis en internet? Claro que sí, sin embargo son convenientes utilizar desde un punto de vista personal. Ahora bien, si tu misión es utilizarlas desde un campo profesional, lo mejor que puedes hacer es pagar el mínimo de una licencia para utilizar la tipografía como prefieras. Recuerda que en muchas oportunidades el estilo de las letras hacen que captes la atención de tu público objetivo o no. A un precio muy bajo podrás obtener una EULA y pasarás a diseñar.
Debes saber que cada creador de fuente establece sus restricciones y condiciones de uso. ¿Has visto alguna vez la casilla HE LEÍDO Y ACEPTO?, Pues eso vendría siendo el consentimiento de la EULA, mediante el cual estarás acordando que accedes y tienes conocimiento de las restricciones del producto respetando el copyright. ¿De quién será la licencia? Sencillo, es de quien la pague.
¿Qué fundiciones existen?
Comencemos por donde se debe: LA HISTORIA, ¿de dónde se origina este término “fundiciones”? Pues desde la antigüedad nace lo que era para aquel entonces la creación de caracteres en metal y madera. Así pues, con el pasar de los años este concepto se ha reestructurado para definirse como el método mediante el cual se le da la creación de fuentes virtuales. ¡Desde el metal hasta la pantalla de nuestros móviles o computadoras!
Decir que existe un número pequeño de distribuidores de fundiciones seria mentirte, ya que como ya sabes, estamos en la época donde todo puede estar al alcance de un click. Asimismo, te nombraré a las 5 más importantes y que no puedes dejar de consultar:
- Fundición Commercialtypes.
- Fundición Grillitype.
- Fundición Atipo.
- Huerta Tipográfica.
- Fundición Bauertypes
¿Dónde puedo comprar las tipografías comerciales? Utilizar Marketplace es la opción más recomendable
¿Quieres comenzar tu aventura en todo esto de las tipografías? Te brindaré una lista donde puedes conseguir estilos muy buenos para el desarrollo de tus proyectos, tanto personales como profesionales. ¡Échale un vistazo!
- Myfonts
- Font Squirrel
- Hoefler&Co
- Omnibus-Type
- Frere Jones
- Underware
- Boldmonday
- Commercial Type
- Village
- OurType
- Production Type
- PsType
- The Designers Foundry
- Colophon
- Milieu Grotesque
- Grilli Type
- Klim Type Foundry
- A2-Type
- Google Fonts
- Font Freak
- Fontfabric
- WhatFontIs
El futuro inmediato de las tipografías son las llamadas VariableFonts.
¡Lo sé, lo sé! En muchas oportunidades el futuro puede dar miedo, porque siempre solemos dejarnos llevar por aquello que es 100% confiable y que nos ha funcionado durante un tiempo. No obstante, en el mundo del diseño no es bueno que te quedes sumido en el pasado, es el momento de avanzar y eso es la VariableFont con referencia al diseño web.
Esta herramienta tiene aproximadamente 4 años en el mercado y es una posibilidad muy buena para diseñadores como un fichero de fuente que les permite sacar muchas ventajas de animación y de jugar con los estilos de fuentes que pueden visualizarse en pantalla -parece ilógico que no sea la herramienta más utilizada, una mala pasada-.
Como su nombre lo estipula, tendrás VARIABLES EN TUS LETRAS como por ejemplo: negritas, condensadas, cursivas todo en un solo archivo. Tienes una gama de posibilidades en cuanto ejes en corto de tiempo. Algunas ventajas que puedes sacar de ellas son:
- No tendrás que cargar excesivos ficheros.
- No se utilizan muchas peticiones al servidor.
- Una misma fuente con infinitas variedades. (Grosor, inclinación, anchura)
Por último, el futuro de los estilos de fuentes pone su atención en la tipografía adaptativa utilizando CSS (basada en vectores), lo que permite que las fuentes se adapten a distintos tamaños de pantallas. ¡Estamos rodeados de tecnología y las pantallas y sus tamaños varían según los dispositivos (Celular, computador, tablet)! En este caso, estamos hablando de las tipografías que puedan ser responsivas a cualquier tipo de pantalla y también de resolución. En la web puedes conseguir fuentes de este tipo gratuitas por medio de: Google Fonts o Font Squirrel.
2 comentarios sobre el “Tipografías; Todo lo que debes saber: formatos, licencias, soportes…”
Los comentarios están cerrados.


















Pingback: 5 Herramientas para crear nuestra propia tipografía – Diseño de paginas web profesionales
Pingback: 5 Herramientas para crear nuestra propia tipografía • Silo Creativo - diginulled